반응형
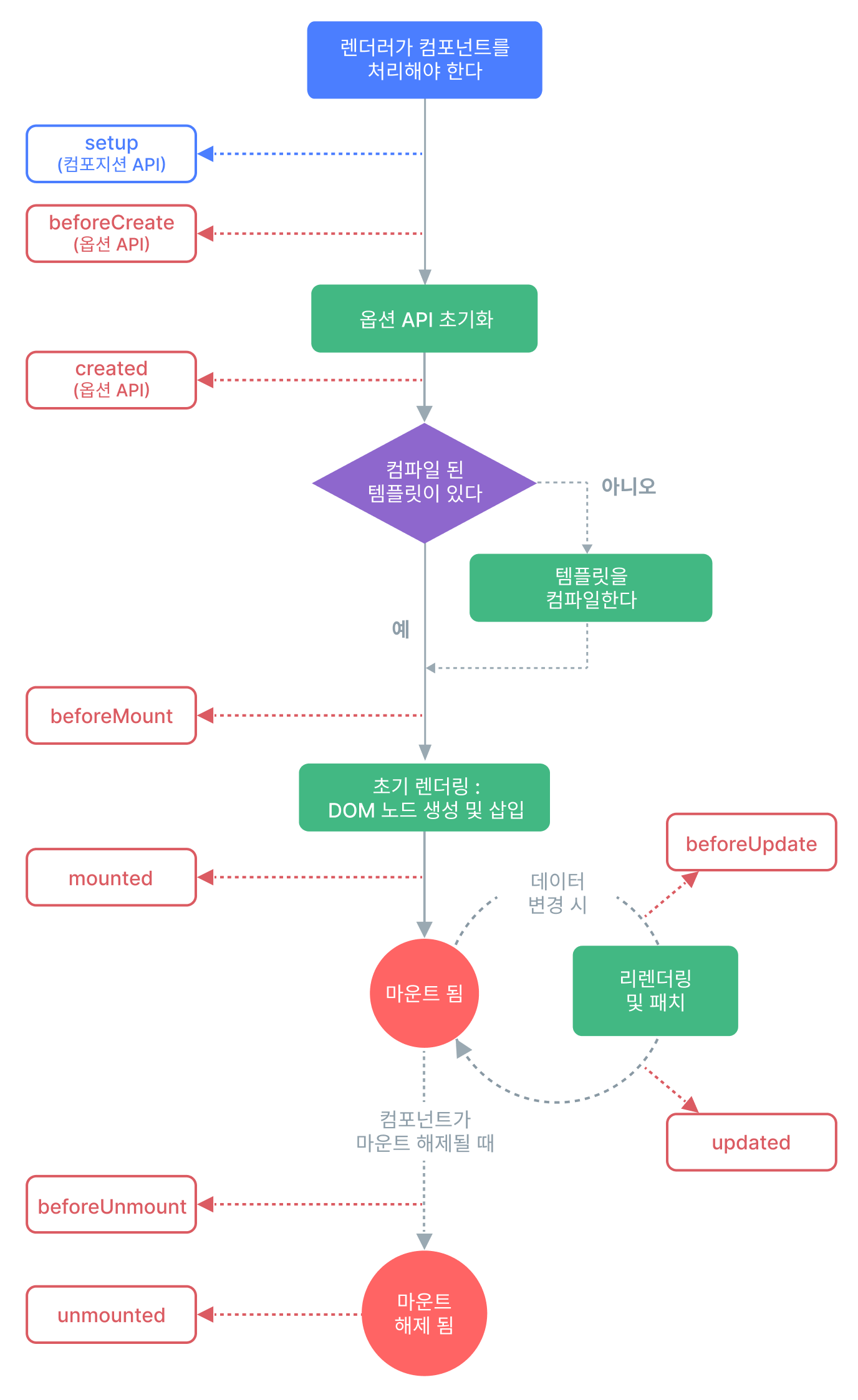
Life Cycle(생명주기)
생명주기 훅 공식 문서: https://ko.vuejs.org/guide/essentials/lifecycle.html#lifecycle-diagram

beforeCreate
| 라이프 사이클 훅 (Options API) |
Setup 내부 호출 (Composition API) |
역할 |
| beforeCreate | setup hook에서 진행 | 1. Vue 인스턴스가 초기화 된 직후에 발생 |
| created | setup hook에서 진행 | 1. data를 반응형으로 추적할 수 있는 단계 2. computed, methods, watch 등이 활성화 되어 접근 가능 3. DOM에는 추가되지 않은 상태 |
| beforeMount | onBeforeMount | 1. DOM에 마운트 되기전 호출 되는 단계 2. 이 단계 전 템플릿이 있는 지 없는 지 확인 후 템플릿을 렌더링 한 상태이므로, 가상 DOM이 생성되어 있으나 실제 DOM에 마운트 되지 않은 상태 3. beforeMount에서 DOM 요소에 접근하면 컴포넌트가 렌더링 되기 전에 접근하기 때문에 화면에 나타나지 않을 수 있음 |
| mounted | onMounted | 1. 가상 DOM의 내용이 실제 DOM에 마운트되고 난 이후 실행 2. 모든 요소에 접근 가능 |
| beforeUpdate | onBeforeUpdate | 1. 컴포넌트에서 사용하는 data의 값이 변해서, DOM에도 그 변화를 적용 시켜야 할 때 변화 직전에 호출되는 것이 바로 beforeUpdate훅, DOM 렌더링 전이기 때문에 값이 변해도 렌더링을 추가로 호출하지 않음 |
| updated | onUpdated | 1. 가상 DOM을 렌더링 하고 실제 DOM이 변경된 이후에 호출되는 훅 |
| beforeUnmout | onBeforeUnmount | 1. 해당 인스턴스가 해체 되기 직전에 beforeUnmount훅 호출 |
| unmounted | onUnmounted | 1. 인스턴스가 해체 된 후 unmounted 훅 호출 |
1. beforeCreate
- 컴포넌트가 DOM에 추가 되기 전 단계
- data, event, watcher에도 접근하기 전 단계
- 따라서 data, methods 접근 불가
const app = new Vue({
el: '#app',
data() {
return {
msg: 'hello';
}
},
beforeCreate(function() {
console.log(this.msg); // undefined
})
})2. created
- data에 직접 접근 가능
- 컴포넌트 초기에 외부에서 받아온 값들로 data를 세팅하거나 이벤트 리스너를 선언해야 할 때 사용
const app = new Vue({
el: '#app',
data() {
return {
msg: 'hello';
}
},
created(function() {
console.log(this.msg); // hello
})
})3. beforeMount
- DOM에 마운트 되기 직전 호출 하는 단계
const app = new Vue({
el: '#app',
beforeMount(function() {
console.log('beforeMount');
})
})나머지는 공식문서에서 확인 가능합니다.
생명주기 API 공식 문서: https://ko.vuejs.org/api/composition-api-lifecycle.html
반응형
'Front-end > vue.js' 카테고리의 다른 글
| [vue.js] markdown to text (마크다운 문법에서 텍스트 뽑아내기) (0) | 2023.10.12 |
|---|---|
| [Vue3] CompositionAPI vue i18n 다국어 처리 (0) | 2023.08.08 |
| [Vue3] Composition API를 defineProps 및 toRefs 함수와 함께 사용하여 반응 속성을 정의 (0) | 2023.07.11 |
| [vue3] Vue.Draggable 정리 (0) | 2023.06.23 |
| [vue3] SCSS사용 방법(정말 쉬움.) (0) | 2023.06.23 |