반응형
● Selector(선택자)
★ 의사 클래스 선택자(pseudo-class)
- 요소의 특수한 상태를 정의하는데 사용
- 예를 들어, 링크 요소에 마우스가 올라갔을 때, 내려올 때 등.
※ 종류
☆ :link - 링크가 연결된 요소의 스타일 설정.
☆ :visited - 방문한 페이지와 연결된 링크 요소의 스타일 설정.
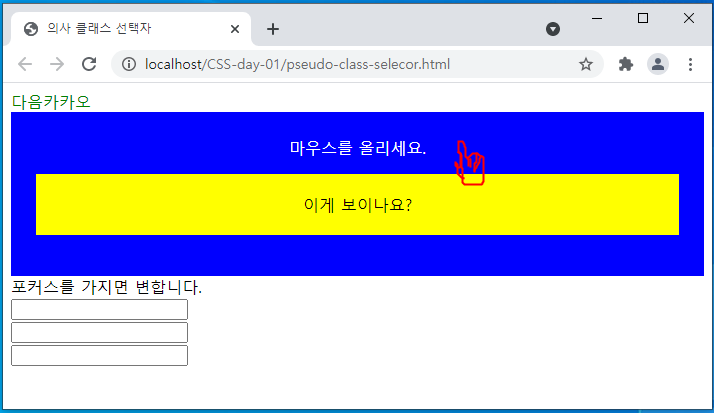
☆ :hover - 요소의 영역 위에 마우스가 들어가면(위치하면) 보이는 스타일 설정.
☆ :active - 요소를 클릭할 때의 스타일 설정.
☆ :focus - 입력 요소(input 태그 등)가 포커스를 가질 때의 스타일 설정.
★ pseudo_class_selector.html ★



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>의사 클래스 선택자</title>
<style type="text/css">
a {
text-decoration: none; //링크 태그 밑줄 지우기
}
/* 링크의 기본 스타일 설정 */
a:link {
color: green;
}
/* 방문한 링크의 스타일 설정 */
a:visited {
color: gray;
}
/* 마우스가 링크에 올라갔을 때의 스타일 설정
hover: 다른태그에서 사용 가능 */
a:hover {
color: red;
}
/* 링크 태그가 눌렸을 때의 스타일 설정 */
a:active {
color: blue;
}
div {
background-color: green;
color: white;
padding: 25px;
text-align: center;
}
div:hover {
background-color: blue;
}
p {
display: none;
background-color: yellow;
padding: 20px;
color: black;
}
div:hover p{/* div영역에 마우스를 올리면 p영역이 block으로 보인다. */
display: block;
}
input:focus {
background-color: skyblue;
}
</style>
</head>
<body>
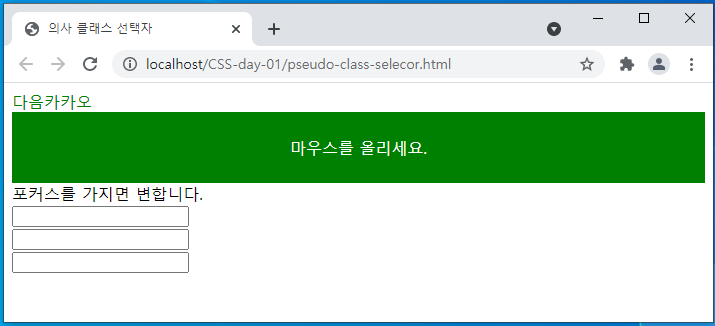
<a href="http://daum.net">다음카카오</a>
<div>마우스를 올리세요.
<p>이게 보이나요?</p>
</div>
포커스를 가지면 변합니다.<br>
<input type="text" name="input1"><br>
<input type="text" name="input2"><br>
<input type="text" name="input3"><br>
</body>
</html>반응형
'Front-end > Css' 카테고리의 다른 글
| CSS 가상 선택자4(::first-line, ::first-letter, ::before, ::after) (0) | 2023.05.16 |
|---|---|
| CSS 가상 선택자3(:disabled, :checked) (0) | 2023.05.16 |
| CSS 가상 선택자2(:first-child, :last-child, :nth-child(2n+1)) (0) | 2023.05.16 |
| CSS 기본 선택자('*', '태그', '.', '#', '[속성]') (0) | 2023.05.04 |
| CSS 적용(인라인, 내부, 외부 스타일시트) - CSS-day-01 (0) | 2023.05.04 |



