반응형
● 가상 선택자
★ 의사 클래스 선택자(pseudo-class)
- 요소의 특수한 상태를 정의하는데 사용
- 예를 들어, 링크 요소에 마우스가 올라갔을 때, 내려올 때 등.
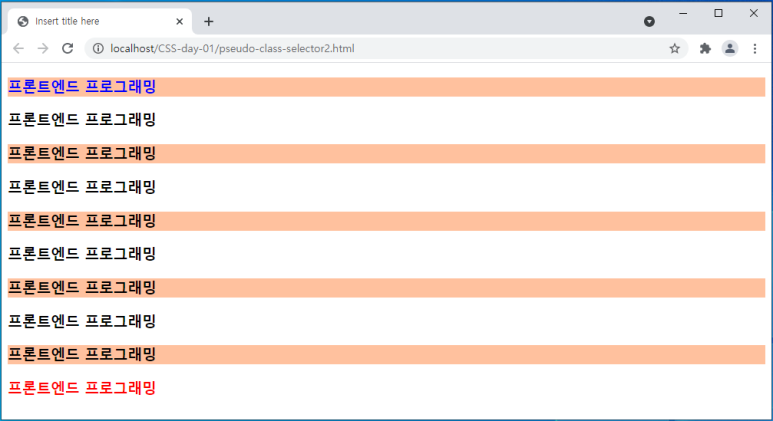
☆ :first-child : 첫번째
☆ :last-child : 마지막
☆ :nth-child(2n+1) : even: 짝수번째, odd: 홀수번째 요소선택
2n: 2의 배수, 3n: 3의 배수로 요소 선택
★ peseudo_class_selector.html★

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
h3:first-child {
color: blue;
}
h3:last-child {
color: red;
}
/* even: 짝수번째, odd: 홀수번째 요소선택
2n: 2의 배수, 3n: 3의 배수로 요소 선택 */
h3:nth-child(2n+1) {
background-color: #FFC19E;
}
</style>
</head>
<body>
<h3>프론트엔드 프로그래밍</h3>
<h3>프론트엔드 프로그래밍</h3>
<h3>프론트엔드 프로그래밍</h3>
<h3>프론트엔드 프로그래밍</h3>
<h3>프론트엔드 프로그래밍</h3>
<h3>프론트엔드 프로그래밍</h3>
<h3>프론트엔드 프로그래밍</h3>
<h3>프론트엔드 프로그래밍</h3>
<h3>프론트엔드 프로그래밍</h3>
<h3>프론트엔드 프로그래밍</h3>
</body>
</html>반응형
'Front-end > Css' 카테고리의 다른 글
| CSS 가상 선택자4(::first-line, ::first-letter, ::before, ::after) (0) | 2023.05.16 |
|---|---|
| CSS 가상 선택자3(:disabled, :checked) (0) | 2023.05.16 |
| CSS 가상 선택자1(:link, :visited, :hover, :active, :focus) (0) | 2023.05.16 |
| CSS 기본 선택자('*', '태그', '.', '#', '[속성]') (0) | 2023.05.04 |
| CSS 적용(인라인, 내부, 외부 스타일시트) - CSS-day-01 (0) | 2023.05.04 |



